A Next Gen Image Format: Is WebP Right For You?

Gaining Transaction Among Web Developers
JPEG, PNG, TIFF, GIF, WebP… Wait. WebP, what’s that?
If you haven’t heard of the WebP image format yet, or if you’re just discovering it, you’re not alone. Although Google created this format in 2010, it’s just now gaining some traction with business web developers.
WebP is a next gen image format with faster load times that businesses are beginning to consider using on their websites. The WebP format uses predictive coding to encode images resulting in an image format that supports transparency and offers smaller, richer image files that maintain quality without sacrificing page load speed.
While a simple search will uncover lots of information about what WebP is, not much content is available that helps you gauge if it makes sense for you to implement it into your sites to replace other image formats.
If you're looking for more information, here's your starting point to decide: Would switching to WebP format images be worth it for you and your business?
We've had this discussion among our internal team and with clients, as it stands right now, this decision depends on several factors. We've compiled some common pros and cons to aid you and your team in this decision. Let’s break it down.
6 Reasons to Implement WebP on Your Site(s)
1.] Improves Page Speed
Everyone wants everything 10 seconds ago, so increased speed feels like a win, no doubt. WebP images preserve image quality and are significantly smaller than PNGs or JPGs.
2.] Decreases Load Time
How often have you given up on a website because it was taken too long to load? WebP images promise decreased load times, making it more likely for prospects to be able to view the content they want when they want.
3.] Lightens the Load on Your Server
As we continue to house more and more files on our servers, storage continues to be a challenge. WebP files are smaller, lightening the load on your file server, while maintaining relatively high image quality.
4.] Supports Transparency and Animation
WebP offers transparency like a PNG file and the ability to animate like a GIF. The multi-faceted features of this single file format make it stand out from other image types.
5.] Available Software Support
While WebP is not currently natively supported by Adobe software, like Photoshop, extensions are available to assist with the conversion process.
6.] Usage Likely to Increase
With the growing popularity and flexibility of this image format, it’s likely usage will increase, and with that increase will come additional supporting software.
5 Reasons to Delay Implementing WebP on Your Site(s)
Understanding adaptation of new technology and processes is key - as WebP becomes more standardized, keeping up with limitations along with benefits is key.
- Given that some older browsers are not yet supporting the WebP format, teams need to have backups on hand.
- Rather than 1:1 replacing images, those utilizing WebP need to have a standard format image that can serve for those using unsupported browsers.
- If you're wondering which browsers and versions support WebP, this up-to-date list of supported and unsupported browsers is a helpful reference that we've used when making these decisions.
1.] Compatibility Concerns
While WebP could have a positive impact on your site visitors using Chrome, those who use browsers such as Safari, Internet Explorer, and older versions of Mozilla Firefox will not benefit.
2.] Potentially Doubles the Work
You’ll need to create duplicate versions of every image to serve as a fallback for unsupported browsers. That way, those who are using older versions of Firefox, Internet Explorer, or Safari can still view your site’s content. This could change in the future as this format becomes more popular. But for now, WebP is not a 1:1 replacement.
3.] Involves Rule Setting
Because you’ll have 2 file types available, rules need to be implemented to prioritize serving WebP but with the option to display a fallback image format for those using unsupported browsers. Otherwise, your users are going to be faced with the inability to view the content.
4.] Requires Conversion
As mentioned, WebP is not currently natively supported by Adobe software, so you’ll need to use a conversion tool like Online-Convert or ShortPixel, among others.
You may be able to open WebP files within Adobe, but prepare to install trusted and compatible plugins in order to edit files.
5.] Demands Technical Support and Time to Implement
If you do opt to implement WebP on your sites, ensure that you and your team are familiar with the process of setting up and prioritizing images to account for backups in unsupported browsers. Ensure that you're prepared for the additional time that setup may take and ensure that your web team or manager are familiar with the pros and cons of WebP.
Ultimately, the immediate technical effort and management may outweigh the benefits until this format becomes more universal.
Choosing WebP: Using Google Analytics to Understand Your Audience
Since a large component of WebP usability is based on the browser used, it makes sense for your specific audience to have an impact on the pros vs. cons list. In your Google Analytics reports, you can view the percentage of web traffic that is driven from unsupported browsers. Based on that information, you can determine if adding WebP to your site makes sense for your business.
Quickly Viewing Your Web Traffic by Browser
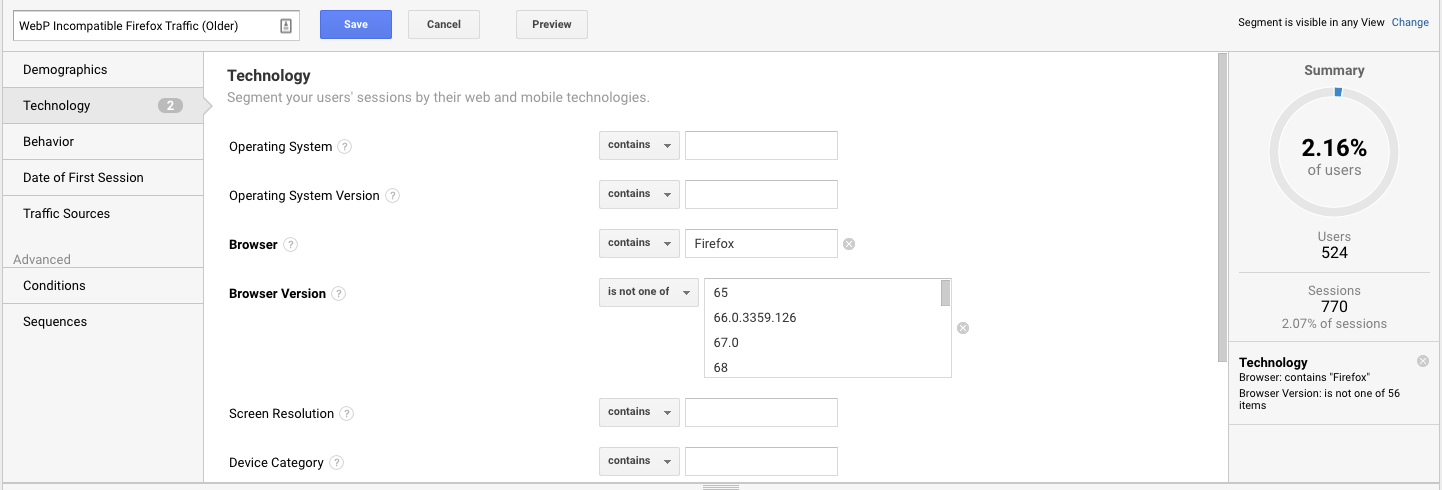
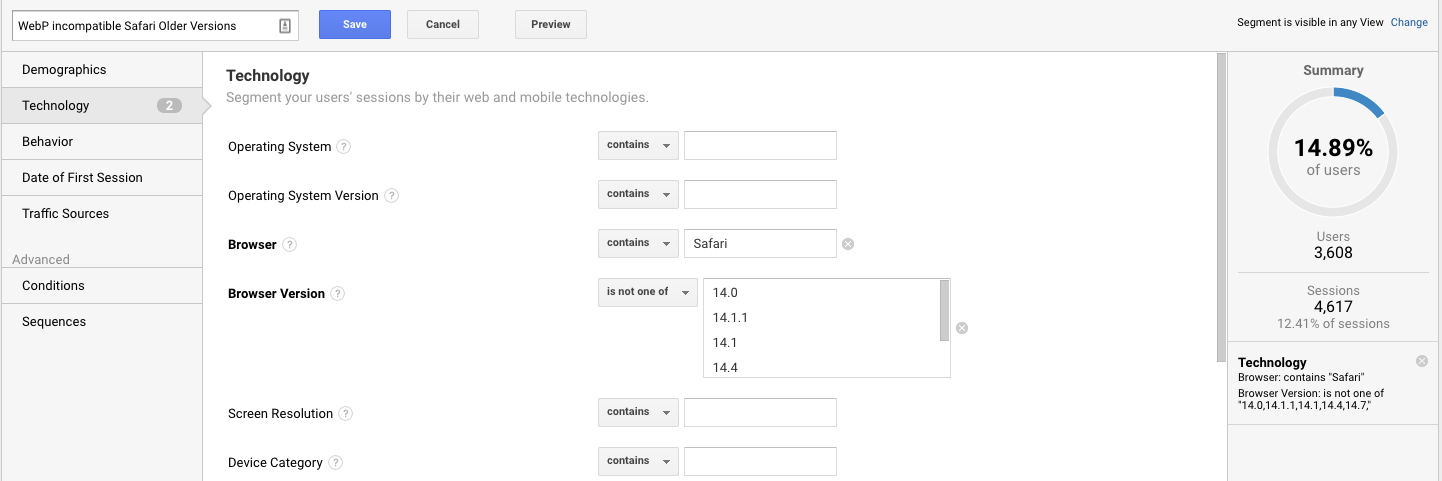
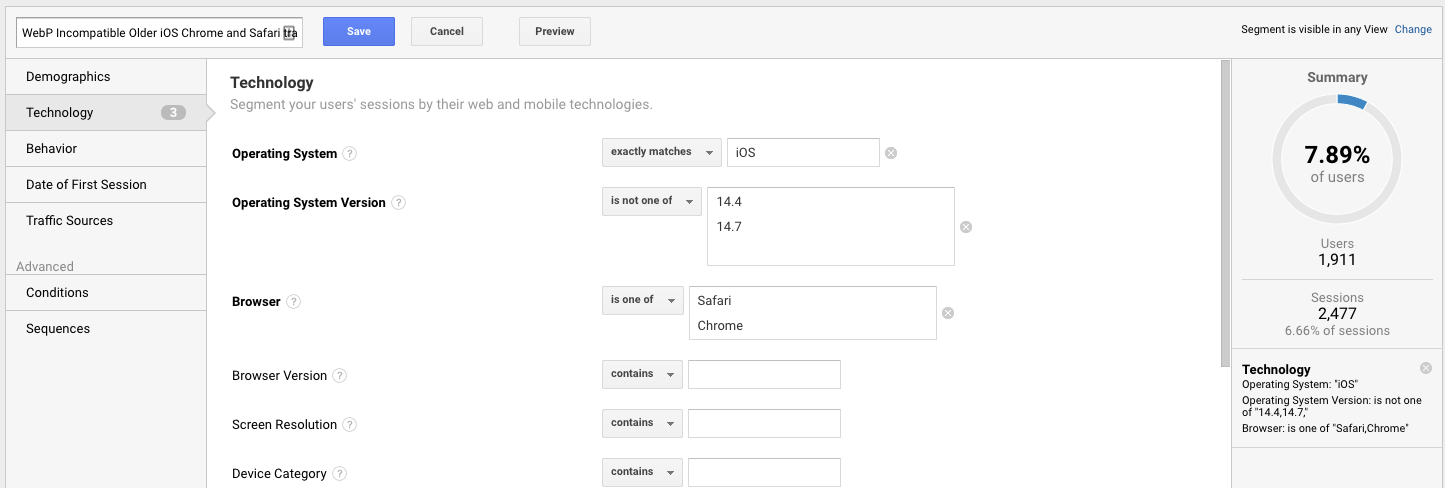
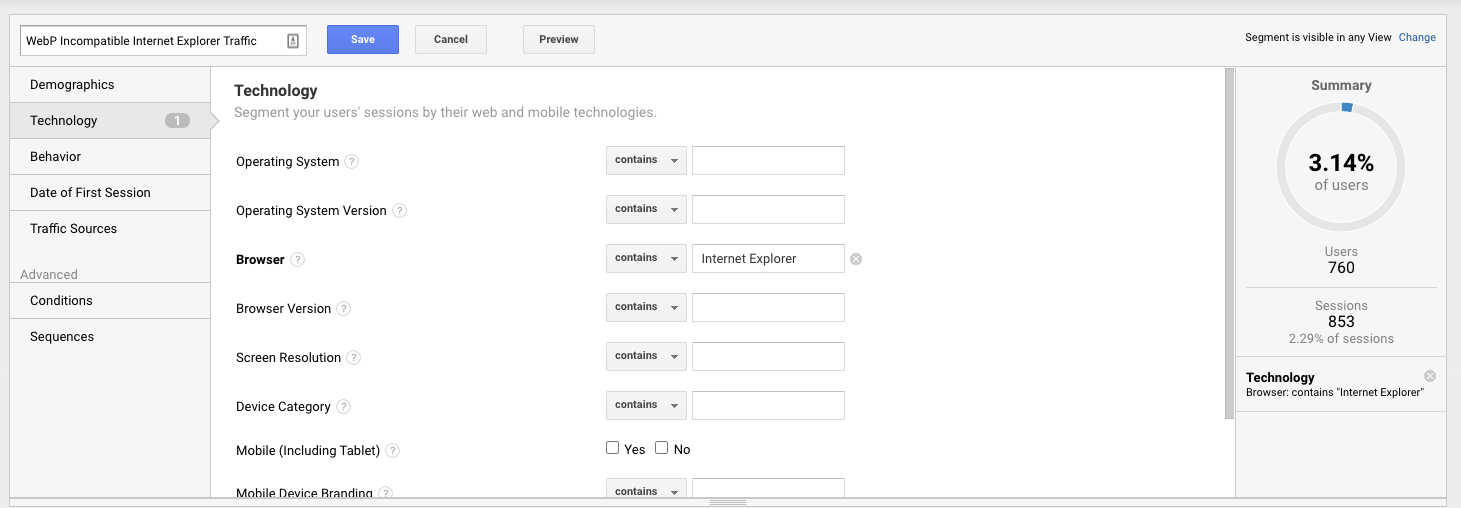
Step 1: In Google Analytics, create a Saved Report filter for all incompatible browsers.
Step 2: Go to Filters > Technology > Browsers > Create Filters
As seen in the images below, you can view traffic driven from incompatible browsers, Internet Explorer and outdated versions of Safari, Firefox, Chrome, and so on.




Final Thoughts
With our list of benefits and challenges, along with your Google Analytics, you’re now equipped to make a data-driven decision about WebP implementation. The image type you use is all about the user experience. Let your web traffic dictate what makes sense for your business.
As WebP evolves and becomes more universally adapted, the benefits may eventually outweigh the effort it currently takes to support this new format.

